Die „Großen“ machen es vor
Habt ihr schon einmal bemerkt, dass sich die Adressleiste auf mobilen Endgeräten teilweise farblich an die gerade geöffnete Webseite anpasst? Aber das kann doch nur Amazon, Facebook & Co… richtig? Falsch, das könnt ihr in mobilen Browsern unter iOS und Android auch ganz einfach mittels Code-Snippet erreichen.
Blickfang oder gekonnte Abrundung des Designs
Beeindrucke KundInnen und BesucherInnen mit einem Blickfang oder runde dein Screendesign gekonnt mit dieser „Kleinigkeit“ ab. Dazu fügst du einfach ein meta tag vor dem schließenden </head> tag deiner Seite ein.
So änderst du die Farbe der Browser-Adressleiste
Bei statischen HTML-Seiten machst du das einfach in allen HTML-Dateien im Head-Bereich. In WordPress erreichst du dies indem du deine header.php entsprechend editierst. Ich selbst verwende dazu ein Plugin Namens Head, Footer and Post Injections welches ich sowieso meistens im Einsatz habe. Es erlaubt einem an vielen Stellen diverser php-files code zu injizieren – nachvollziehbar, übersichtlich und ohne Risiko.
Du benötigst folgende Codesnippets für Chrome unter Android bzw. für Safari unter iOS:
<!-- Für Chrome, Opera und Firefox -->
<meta name="theme-color" content="#123456">
<!-- Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#123456">Code einfach platzieren, gegebenfalls Webseiten-Cache und Browser-Cache leeren und schon solltest du das Ergebnis sehen.
Mittels header-footer Plugin unter WordPress
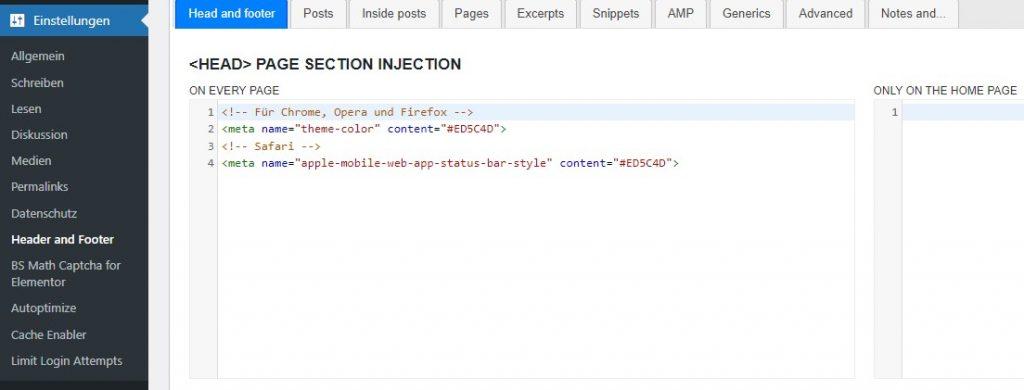
Wie zuvor schon erwähnt löse ich das mittels Plugin. Dazu einfach im WordPress-Backend unter Einstellungen > Header and Footer > das Snippet gleich im ersten Karteireiter entweder „on every page“ oder „only on the home page“ einfügen, speichern, fertig:

Ich selbst habe es für meine Webseite mit meiner rot-orangen-lachs-CTA-Farbe umgesetzt. Im Optimalfall fällt es maximal positiv auf 😉

